Styling lists
Published on
Lists are everywhere online. Everything from project instructions to recipes to countdowns of the best cat videos of the year.
The two kinds of lists I will go over are ordered lists <ol> and unordered lists <ul>. Ordered lists are commonly encountered as project or recipes steps. They need to be completed in order. Unordered lists are like shopping lists. It doesn’t matter if you buy the can of peas before you buy the milk.
The default styling of these lists is often bland and can be unappealing. Styling them can seem magical, especially if you need to skip counts or change the symbols. This can cause developers to give up and “fake” the list instead.
Ordered lists
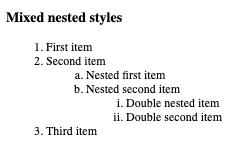
Ordered lists often appear as instructions or rankings. For example, on this site this nested list has numbers in squares at each level:
- First item
- Second item
- Nested first item
- Nested second item
- Third item
Each layer is numeric, but what if you wanted the nested layers to be alphabetical and then roman numerals? Use the CSS property list-style-type.
ol.nested ol {
list-style-type: lower-alpha;
}
ol.nested ol ol {
list-style-type: lower-roman;
}

Unordered lists
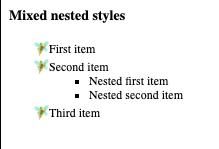
Unordered lists are shopping lists, ingredient lists, parts lists, anything where order doesn’t matter. On this site, the following unordered list has square bullets at each level.
- item
- item
- nested item
- nested item
- item
Just like before, we can use the list-style-type to change the bullet to whatever symbol or shape we want, including Unicode emojis.
ul.nested {
list-style-type: "\1F9DA";
}
ul.nested ul {
list-style-type: square;
}

Extras
Bullets and markers for lists by default are outside the item. This can be frustrating when trying to line up designs. Use the list-style-position property to make the bullets be inside.
You can start ordered lists at any value you want with the start attribute. This example starts the numbering at 6.
<ol start="6">
<li>First item</li>
<li>Second item</li>
</ol>
CSS Counters are powerful. You can create counters that do not use the list element itself or combine it with list elements to make even more customized counters.
h2 {
counter-reset: section;
/* Creates a new instance of the section counter at
every h2 */
}
h3::before {
counter-increment: section;
/* Increments the section counter by one */
content: "Section " counter(section) ": ";
/* Prepends "Section" & the counter value to each h3 */
}
Each of these examples can be found on my Codepen. Another great resource is the MDN web docs.